QUICK DEV TIP #75 UE4 / UE5 - MAP THUMBNAIL ICONS
Here is a tip that I learned about recently from the comment section of one of my videos!
Did you know you can set thumbnail icons for your maps?
If you would prefer to watch the video version, check it out here
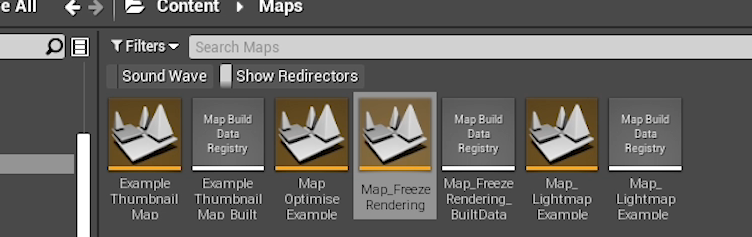
Normally, map icons all look the same and you have to tell them apart by reading their names underneath. If you have a lot of maps this can make it harder to find the one you are looking for and that’s where today’s tip can help out.
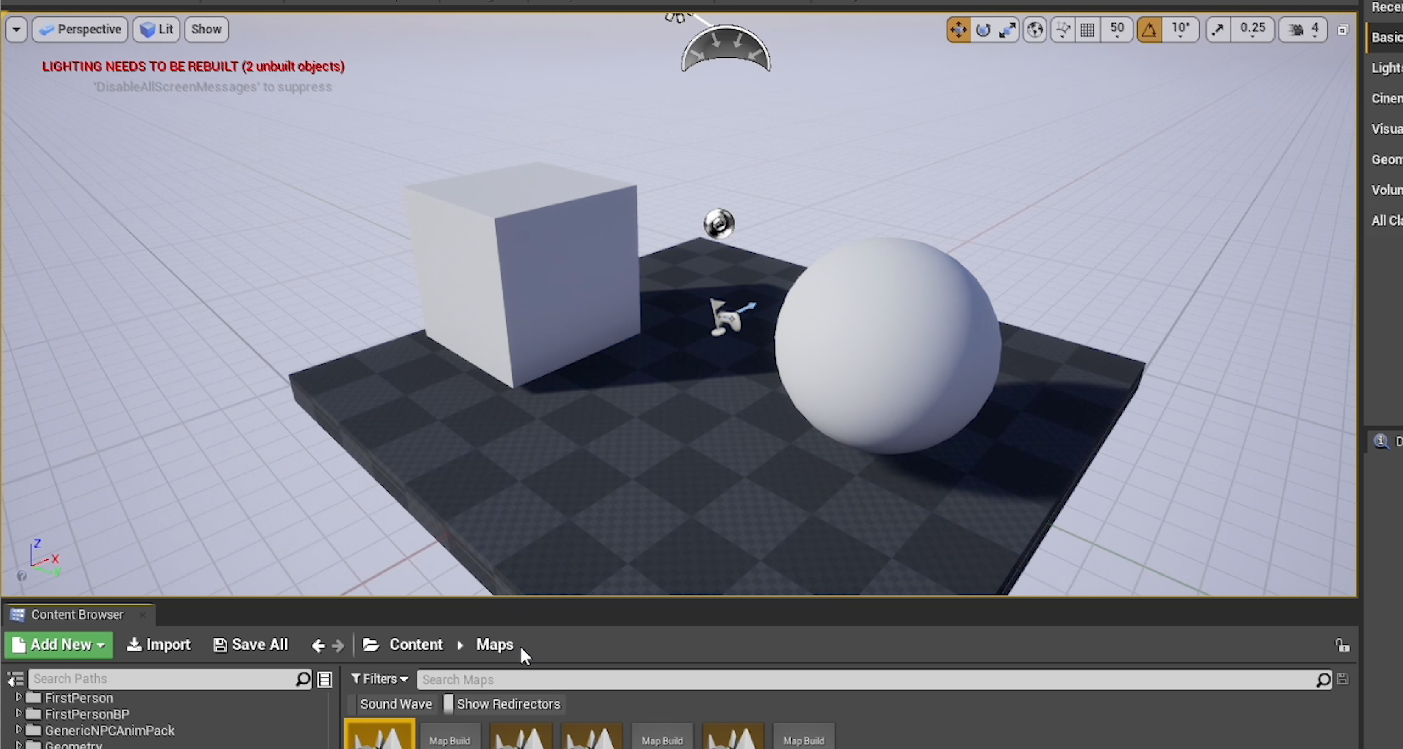
First off you need to open up the level that you want to make a thumbnail for. Then find a nice angle in your viewport that you think shows off part of your level that makes it identifiable. For example the main point of interest for the level.
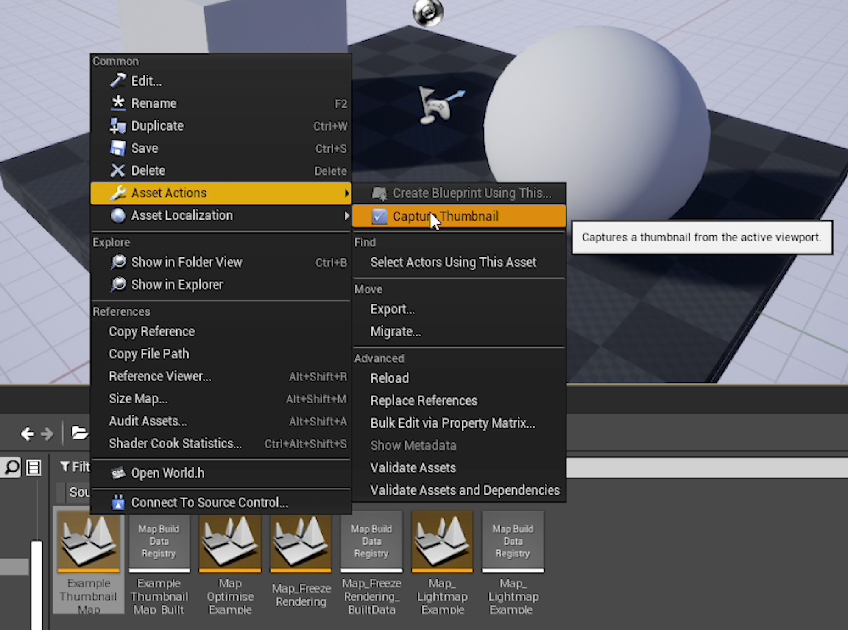
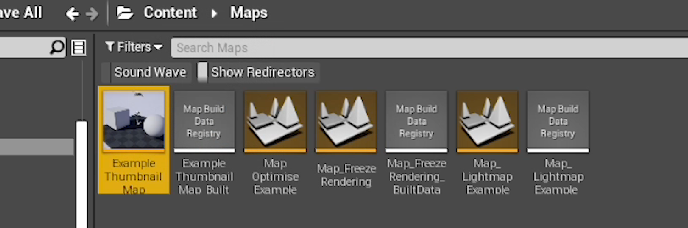
Then if we right-click on our level asset go up to Asset Actions and then click on Capture Thumbnail we will create a new thumbnail. Make sure to save it afterwards and you will see that we have taken a snapshot image of our viewport to make that thumbnail.
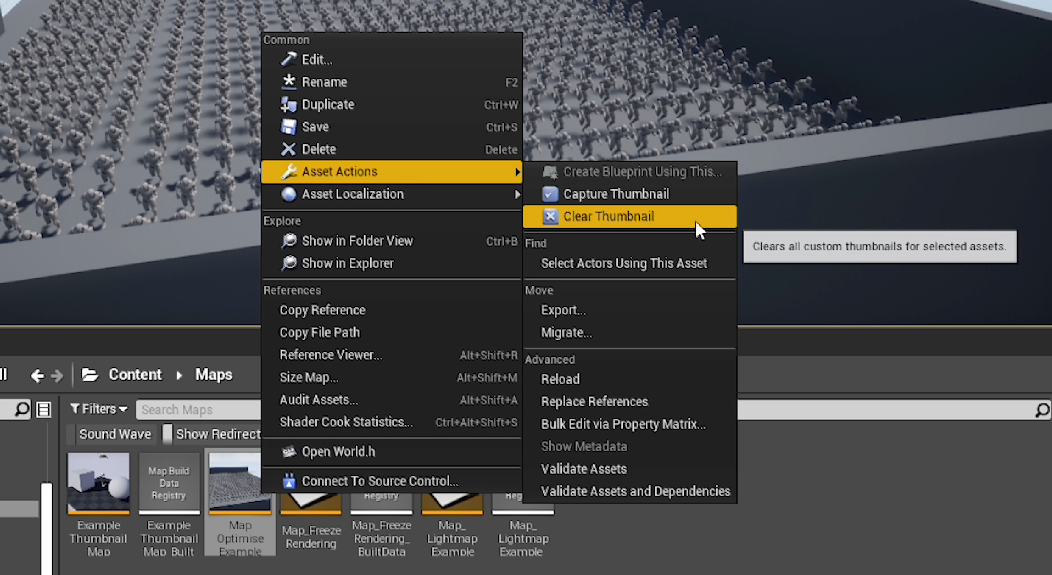
You can go into each of your levels and make thumbnails if you want. You can also remove the thumbnail icon if you mess it up or simply prefer the levels looking like the original level asset icon. To do this Right-Click on the offending level asset go up to Asset Actions and you will now see a new option called Clear Thumbnail.
This works in exactly the same way in Unreal Engine 5 as well
This is a cool little thing that I think will help you get a quick read on which level is the one you want. I’ve started using this technique to create thumbnail icons only for the most important levels and leaving the rest as the original level assets, to help make certain levels stand out even more.
Want to know when I release new quick Unreal tips & tricks?
Enjoyed this? Check out my other work: